17 Brand New HTML Popup Form Collection

revolution has been arrived, you can now turn your website HTML elements to 3D.Currently supported HTML elements are:
turn HTML elements to 3D
you can set background color, font color, font size, any custom HTML, vertical- and horizontal align
usable html elements in data-content attribute, like data-content=”[br]text[br]”
If you have any question or feedback, please feel free to email via my user page contact form.
2. Form Builder

Form Builder is an extraordinary form-creating software! Designing web-based forms has never been easier and fun as it is with Form Builder. It features an easy drag-n-drop GUI, no-coding, stylish Flat, Metro, Bootstrap and Solid form themes, pure CSS style form aspects, as-you-type text validation, and anti-spam capture mechanism.

Travel Booking Form: Clean & Simple Travel Booking Form
Clean and Simple Travel Booking Form HTML & CSS. Tab styled booking form. Also available in 4 Color Html in main file.HTML File are below
Account Information Form
Payment Detail Form

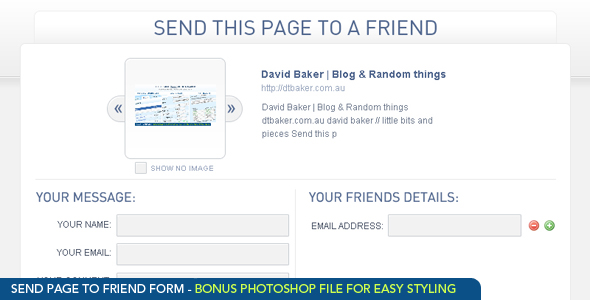
Normal javascript popup mode, or nice lightbox popover mode so the user doesn’t leave your website.src="/send_to_friend/popup.<a href="/send_to_friend/popup.Open send_to_friend/popup.$popup_width = 810; // how wide the popup will appear on the page
$popup_height = 550; // how tall popup will appear on page
html in Wordpad or your favourite HTML editor (eg: Dreamweaver)This is the email that will get sent to visitors friends.You can open popup.php change the HTML slideshow CSS code if you want a new layout.You can pass these custom parameters to the popup./popup.html
/popup./popup./popup.or all together:/popup.html&title=Overwrite+Default+Page+Title+Here&description=Overwrite+Default+Page+Descriptoin+Here&images=/images/a1.

project helps you organize the things listed above, with absolute freedom when inputting text/html !
If this was an online task management solution that allows HTML input, input would be filtered before it goes into database. If this was a desktop application, you wouldn’t be able to input HTML at all.Ideas & Articles – Almost the same as adding tasks, the only difference being in input form. If you are an html/css coder, feel free to style your content right there, in the markup editor, nothing is filtered and everything will be accepted. Just click the “code” button, type one of the listed programming languages in the popup, and paste your code.

CForms is a validation jQuery plugin example to display and manage html forms, validation and ajax communication. All HTML elements have uniqe ids and classes for easy css styling
AJAX form validation
Complete login form with php scripts and secure (session based) web page example
Popup overlay function added
Additional text formitem for explanations or other html code beside input elements
If you are not familiar with writing html markup for forms and want to have ajax validated forms with an enhanced css styling capability this form generator is the best one for you. There are only few options to setup and your form will be generated at request time.Additionally you get a complete login script with a login form HTML and all necessary php and html files.

Themes/Color Schemes are applied accordingly to form input elements, error messages, confirmation messages, help text and the submit button! So no need to style every element, save time simple using presets (which can also be modified!) Take minute and to check out live demo to preview the color schemes for websites on a dark or light theme.Form elements include:
Date Picker (Popup calendar selection)
Time Picker (Popup time selection)
Text Paragraph (allows HTML)
That’s right!, all form submission you’ll receive are submitted by humans and not robots! This is done without using Captha which is proved to annoy most users!
There is no loading time once the page is open, if you click something you get it instantly…in other words, fancy animated loading icons to frustrate you during your form setup.Well, with 25 themes to choose from it should be hard to not to find something to not fit your theme…But just in case we’ve added a visual editor that allows you to change individual form elements change the same element group as a whole by using the following settings:
Form entry storage and export
All form entries are stored and can be retrieved from admin panel.Send professional custom confirmation mails to your clients upon completing a form.Add more then form on a single page for example one (or more) in the page content, one (or more) in the footer and one (or more) in the sidebar.Creating template is easy, simply create form and use the duplicate form function!

Sleek-kClean and Simple Form
Sleek-kClean and form validation HTML HTML & CSS.Its Bootstrap Grid form pack. Sleek kit is simple, clean and fresh modern form pack hat useful to agency, company , portfolio, etc.Sleek-kit psd include below form. Create Account form
Contact form
Newsletter form
Request Quote Form
Raleway (Google web-form) (Download from) http://www.

The flexibility of these responsive forms allows placing it into any area on your site (like a widget, like popup window, like a standalone page).Coupled login registration forms (+ password recovery form)

Custom Forms is a set of responsive layout HTML/CSS forms validated via javascript. The vertical mode structure label and a field underneath, horizontal – label next to field and modal type popups the form.
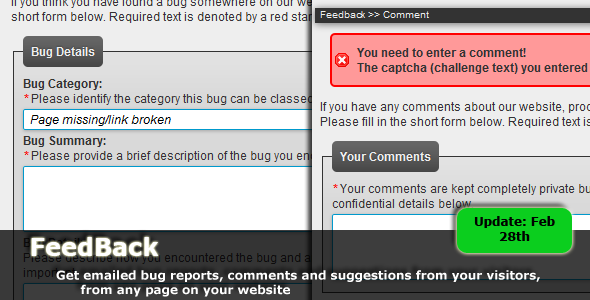
11. FeedBack

feedback forms are written in PHP and send you an email upon form completion.0 valid for all form pages
Opens feedback form in a ‘lightbox’ style popup
Comments form for collecting general feedback from your users
Suggestions form specifically ideas suggestions
Bug report form for errors in numerous (customisable) categories, also collects user’s IP address and browser details
Separation code vitemplates – easily edit forms using HTML
Form validation (currently server-side only)
Sends you an email upon form completion with form details

Ether Form Builder WordPress
Plugin is form building tool aided with visual composer
allowing creation of complex form layouts easily.commonly used form elements as well as some extra widgets accessible via
Fixed: Visual composer compatibility (edpopup modal not showing up)
Added: shortcode (form-entries) list the entries in the front end
Fixed: empty label value in form entry
Widgets accept shortcodes and html notatiForm entries viewable from WordPress admin
Dowlnoad form entries in CSV format
Many form element types and a few widgets such as columns (1-6 and mixed), message boxes, images etc. to aid form design
Predefined form elements such ass Address, Email, Telephone etc. Customizable form submbutton
Fixed: Visual composer compatibility (edit popup modal not showing up)
Added: shortcode (form-entries) list the entries in the front end
Fixed: empty label and value in the form entry
Fixed: Error preventing from accessing form entries

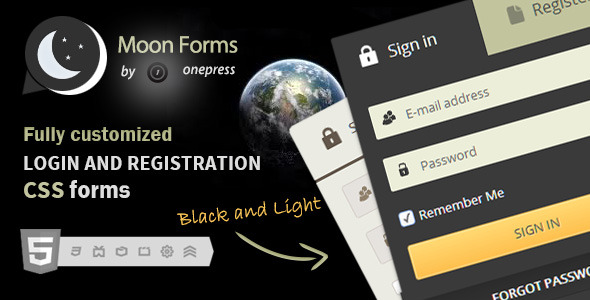
The flexibility of these responsive forms allows placing it into any area on your site (like a widget, like popup window, like a standalone page). Coupled login and registration forms (+ password recovery form)
Form validation based on jQuery

The pack contains 6 CSS3 / HTML5 Forms with 22 different setup’s (popup and static):
Contact, Feedback and Questionnaire form in animated tabs
Contact form Basic
Contact form Simple
Feedback form Basic
Feedback form Simple
Questionnaire form Basic
Bonus: Questionnaire form Extended animated tabs
Login, Register & Reset form in animated tabs
Login form
Account Reset form
CSS3 and HTML powered
- Added new feature: Ability to close the modal popup window in jQuery by clicking on overlay
- Added new forms: Contact, Feedback Questionnaire form
- Added Login & Registration form in tabs Popup mode

With The Most Powerful WordPress Form Builder Plugin
Have Complete Control On Your Forms Design Without Coding Any HTML CSS
Create Your Perfect Form Style
Unlimited Color Palette : each form element can have its own colproperties (background, border, font)
Preview Edit Your Form Directly In contact form generator
What You See In The Form Builder Is Exactly What You Will Get In Your WordPress page
Build Your Form In Less Than 60 Seconds: take full control of your forms with our effortless drag and drop form builder
Real Time WordPress Form Builder
Your Form Design Will Match Your WordPress Theme instantly
Export Your Form Entries Easily into a CSV file or text file
Bulletproof Forms : each form includes validation procedures that prevent invalid data and prevent malicious code from being sent to you
Form Cloning For Faster Edition
Easy Edit : each form you create comes with its own configuration and settings
Duplicate any form in one click to save you the trouble of recreating the same form multiple times
Create Any Type Of Form
Form Generator WordPress can handle every type form you could possibly need :
WordPress Widget Available: insert your form anywhere in your WordPress theme
Popup Mode Available : open your form in a popup
PHP Code Snippets Available : insert your form anywhere in your WordPress template files
All Standard Form Inputs Available :
6 Advanced Form Fields Available
Yes, coding for WordPress is difficult, this is why we wanted this online registration form builder to be as easy-to-use as possible so that you can focus on your website content instead PHP and CSS coding. No knowledge of HTML, CSS PHP is necessary to have it all working properly.CSS Headaches: use our powerful color palettes and font selector to give any style you want in your form
PHP Coding Required : each form is created with its own php validation files,you won’t need to code anything to have working properly
High Quality Code Guaranteed : Form Generator delivers clean HTML coded forms fully compliant W3C standards
Gorgeous Form Builder
All The Messages Below Are Real Buyer Testimonials About form contact HTML For Wordpress
Form Generator is 100% Compatible With:
16. textAreaPro

A contact form jQuery plugin that easily allow you to create dynamic textarea input fields that can highlight text of several patterns at once, catch and copy keywords design text are without manually adding CSS rules HTML tags.

Optionally: you can add a map container that will display an interactive map with drag and drop location finding capabilities and a form that will be populated with the complete address details including latitude and longitude coordinates.html
The remaining details will be completed for you and if you include additional form elements or map container they will be filled in with the appropriate content.html
If you click that button site should first ask for your permission locate you (if you haven’t already approved it) and then site will automatically attempt to find your location, as close as possible map it and fill in the form.formMapper() will run, the form address elements will be filled in, and the map will be shown.html
By conguring form slightly you can handle multiple results.html
html
In addition to being able to fill in form by entering an address, you could also search for location of a Point of Interest (POI).html
html
html
html
Demo Contact Form
html
There is the usual form on the left that searches for location and fills in input items and has a smaller map included.Then there is the demo contact form on the right with map that displays the location of the restaurant (as shown below.formMapper() plugin but is not attached to any form (since you wouldn’t want to change display of where you can be found.formMapper element on page is found in the jQuery contact form itself.This particular use of the formMapper() plugin does not update a map and does not have a list form inputs for the various address components. However, if you fill out form and click submit (it will not send email in the demo) it will just display email content for you to view.adding a list of hidden fields that each have address component names the form will have the various address items inserted without being visible to the end user and will be able to be sent along with the other (visible) form elements.details (The container that should be populated with form data)
html#MapOptions
html#place_search_requests
In addition to simplifing your form’s address input for your site’s visitors there are so many uses for this plugin.
18. Sky Forms Pro

Sky Forms Pro is set of beautiful form CSS design elements with large amount javascript features: validation, masking, modals, ajax submit, datepickers.Modern ElementsIncludes progressive form elements: input with autocomplete, toggles and ratings.Ajax PoweredAllows you to easily and unobtrusively upgrade HTML forms to use AJAX instead of regular sumbit.Modal FormsYou don’t have enough space for the form? It’s not a problem! Use any form in modal window.jQuery UI DatepickerAttaches a popup calendar to your input fields or shows an inline calendar for selecting individual dates date ranges.6 designed statesEach form element has 6 states: normal, hover, focus, error, success and disabled. Semantic HTML markup and standards compliant CSS.Lifetime SupportTo get support please send me an email through the google contact form on my profile page.jQuery Form Plugin by jQuery Foundation
